It is possible to customize different aspects of how an
application looks:
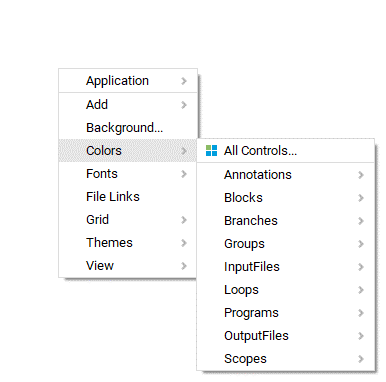
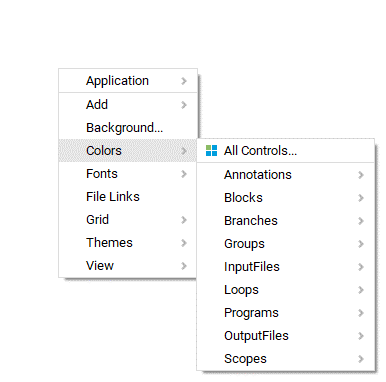
- Modify color:
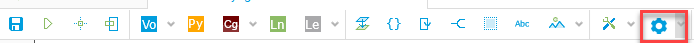
- From the toolbar: Click
on the settings drop-down in the
toolbar

- From the Context menu:
Right-click on an empty space in the Application Editor
canvas

- Select the element whose
color you wish to change
- The Default element color’s
window will open:

-
Default: How the element looks in
the application
- Selected:
How the element looks when you click on it
-
Focused: How the element looks when
a linked/related element is selected.
- Select the color for
Fill, Border, Shadow, Text
and
Text Shadow
- Use the dragger to adjust
the color’s opacity
- Click
Update when done
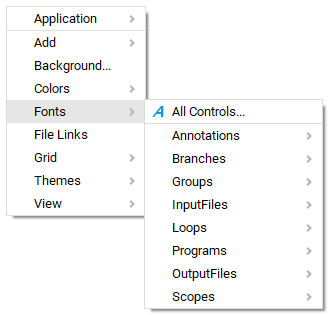
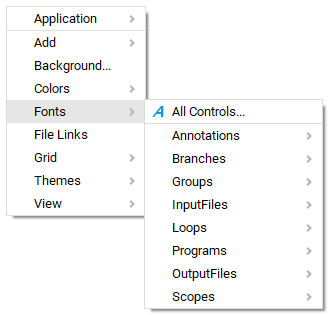
- Modify font:
- From the toolbar: Click
on the settings drop-down in the
toolbar
- From the Context menu:
Right-click on an empty space in the Application Editor
canvas

- Select the element whose
font you wish to update
- The Select Font window will
open:

- Select the
Font, Font style, Size
and
Effects
that you wish to apply
- Click
OK when done
- To save a group of color and
font settings (Themes):
- From the toolbar: Click
on the settings drop-down in the
toolbar
- From the Context menu:
Right-click on an empty space in the Application Editor canvas
Name the theme and save it.
- To use another available
theme:
- From the toolbar: Click
on the settings drop-down in the
toolbar
- From the Context menu:
Right-click on an empty space in the Application Editor canvas
Select the theme you want
- To modify the color/ font of
an individual element (program, file, annotation, etc.):
- Right-click on the
element
- Right-click on the
element
Click
Update/OK when done
- To revert the element to use
the same color and font settings as the rest of the application:
- Right-click on the
element
- Right-click on the
element
- Customizing file links (line
rendering):
- From the toolbar: Click
on the settings drop-down in the
toolbar
- From the Context menu:
Right-click on an empty space in the Application Editor
canvas

- Select the
Color, Thickness, Pattern and
Curvature of the links.
- Click
Update
- Displaying grid:
- From the toolbar: Click
on the settings drop-down in the
toolbar
- From the Context menu:
Right-click on an empty space in the Application Editor
canvas
Note: When enabling the
grid to be displayed multiple options to customize the grid will be available
in the context menu like: Grid color, Grid size, Snap To, No Snap.
- Controlling which files are
displayed next to the program:
- Right-click on the
program box to only display the file boxes that are being
used.
- Right-click on the
program box to display all the potential files that can be
linked to the program.
- Right-click on the
program box to only show the default program files.
-
Right-click to only show the program box.
- Displaying specific file
information:
- From the toolbar: Click
on the settings drop-down in the
toolbar
- From the Context menu:
Right-click on an empty space in the Application Editor canvas
- Select if you want to
display either:
- File Description
- File Names
- File Sizes
You can find additional setting options in the Settings tool
and under View in the Context Menu.